企业网站开发:网站模板添加文章自定义图片字段功能
2022年07月30日 15:18:25 来源:心里有数-实操笔记

企业网站开发:网站模板添加文章自定义图片字段功能
在日常开发中我们常用的缩略图都是只需要展示在列表页就可以了,但是在企业网站开发的过程中,经常需要在产品列表和产品详情页展示自定义的产品缩略图,所以今天就专门来研究一下如何在产品详情页添加自定义缩略图的方法。
完整的添加自定义缩略图开发流程和代码:
1、在模板文件include.php中注册插件并添加执行代码:
#注册插件
RegisterPlugin("baiyesoft","ActivePlugin_baiyesoft");//baiyesoft为主题ID
function ActivePlugin_baiyesoft() { //baiyesoft为主题ID
Add_Filter_Plugin('Filter_Plugin_Edit_Response5','baiyesoft_articleimg');//baiyesoft_articleimg为执行代码2、在模板文件include.php中添加如下代码:
//文章缩略图
function baiyesoft_articleimg(){ //baiyesoft_articleimg为执行代码
global $zbp,$article;
if($_GET['act']=='ArticleEdt'){
if ($zbp->CheckPlugin('UEditor')) {
echo "<script type=\"text/javascript\" src=\"".$zbp->host."zb_users/theme/".$zbp->theme."/script/lib.upload.js\"></script>";
}
echo '<div class="uploadimg"><label for="meta_pic" class="editinputname">指定缩略图:</label>
<div><input type="text" name="meta_pic" class="uplod_img" style="margin:5px 0 0 0; padding:3px; line-height:1.8em; height:1.8em; font-size:1.2em; width:84%; color:#333;" placeholder="输入缩略图URL,留空则调用内容首张图片" value="'.htmlspecialchars($article->Metas->pic).'">';
if ($zbp->CheckPlugin('UEditor')) {
echo '<strong style="display:inline-block; cursor:pointer; background:#3A6EA5; width:15%; text-align:center; margin:5px 0 0 0; padding:5px 3px; color:#fff;">浏览文件</strong>';
}
echo '</div></div>';
}
}3、如果需要多个自定义缩略图,可以添加如下代码:
//多个自定义缩略图
function yinuoyanxuan_articleimg(){
global $zbp,$article;
if($_GET['act']=='ArticleEdt'){
if ($zbp->CheckPlugin('UEditor')) {
echo "<script type=\"text/javascript\" src=\"".$zbp->host."zb_users/theme/".$zbp->theme."/script/lib.upload.js\"></script>";
}
echo '<div class="uploadimg"><label for="meta_pic" class="editinputname">指定缩略图:</label>
<div><input type="text" name="meta_pic" class="uplod_img" style="margin:5px 0 0 0; padding:3px; line-height:1.8em; height:1.8em; font-size:1.2em; width:84%; color:#333;" placeholder="输入缩略图URL,留空则调用内容首张图片" value="'.htmlspecialchars($article->Metas->pic).'">';
if ($zbp->CheckPlugin('UEditor')) {
echo '<strong style="display:inline-block; cursor:pointer; background:#3A6EA5; width:15%; text-align:center; margin:5px 0 0 0; padding:5px 3px; color:#fff;">浏览文件</strong>';
}
echo '</div></div>';
echo '<div class="uploadimg"><label for="meta_pic1" class="editinputname">指定缩略图1:</label>
<div><input type="text" name="meta_pic1" class="uplod_img" style="margin:5px 0 0 0; padding:3px; line-height:1.8em; height:1.8em; font-size:1.2em; width:84%; color:#333;" placeholder="输入缩略图URL,留空则调用内容首张图片" value="'.htmlspecialchars($article->Metas->pic).'">';
if ($zbp->CheckPlugin('UEditor')) {
echo '<strong style="display:inline-block; cursor:pointer; background:#3A6EA5; width:15%; text-align:center; margin:5px 0 0 0; padding:5px 3px; color:#fff;">浏览文件</strong>';
}
echo '</div></div>';
echo '<div class="uploadimg"><label for="meta_pic2" class="editinputname">指定缩略图2:</label>
<div><input type="text" name="meta_pic2" class="uplod_img" style="margin:5px 0 0 0; padding:3px; line-height:1.8em; height:1.8em; font-size:1.2em; width:84%; color:#333;" placeholder="输入缩略图URL,留空则调用内容首张图片" value="'.htmlspecialchars($article->Metas->pic).'">';
if ($zbp->CheckPlugin('UEditor')) {
echo '<strong style="display:inline-block; cursor:pointer; background:#3A6EA5; width:15%; text-align:center; margin:5px 0 0 0; padding:5px 3px; color:#fff;">浏览文件</strong>';
}
echo '</div></div>';
echo '<div class="uploadimg"><label for="meta_pic3" class="editinputname">指定缩略图3:</label>
<div><input type="text" name="meta_pic3" class="uplod_img" style="margin:5px 0 0 0; padding:3px; line-height:1.8em; height:1.8em; font-size:1.2em; width:84%; color:#333;" placeholder="输入缩略图URL,留空则调用内容首张图片" value="'.htmlspecialchars($article->Metas->pic).'">';
if ($zbp->CheckPlugin('UEditor')) {
echo '<strong style="display:inline-block; cursor:pointer; background:#3A6EA5; width:15%; text-align:center; margin:5px 0 0 0; padding:5px 3px; color:#fff;">浏览文件</strong>';
}
echo '</div></div>';
}
}4、两种前端调用代码方式:
1)、前端调用代码方式1:
//前端调用代码方式1:
<img src="{$article->Metas->pic}">
<img src="{$article->Metas->pic1}">
<img src="{$article->Metas->pic2}">
<img src="{$article->Metas->pic3}">2)、前端调用代码方式1:
//前端调用代码方式2:
<img src="{$article.Metas.pic}">
<img src="{$article.Metas.pic1}">
<img src="{$article.Metas.pic2}">
<img src="{$article.Metas.pic3}">这样一个完整的添加自定义缩略图开发代码就完成了。
以上就是企业网站开发:网站模板添加文章自定义图片字段功能的全部内容,如果您也喜欢研究企业网站开发和企业网站模板,您可以加我一起多多交流学习哦。
心里有数-实操笔记相关文章
-
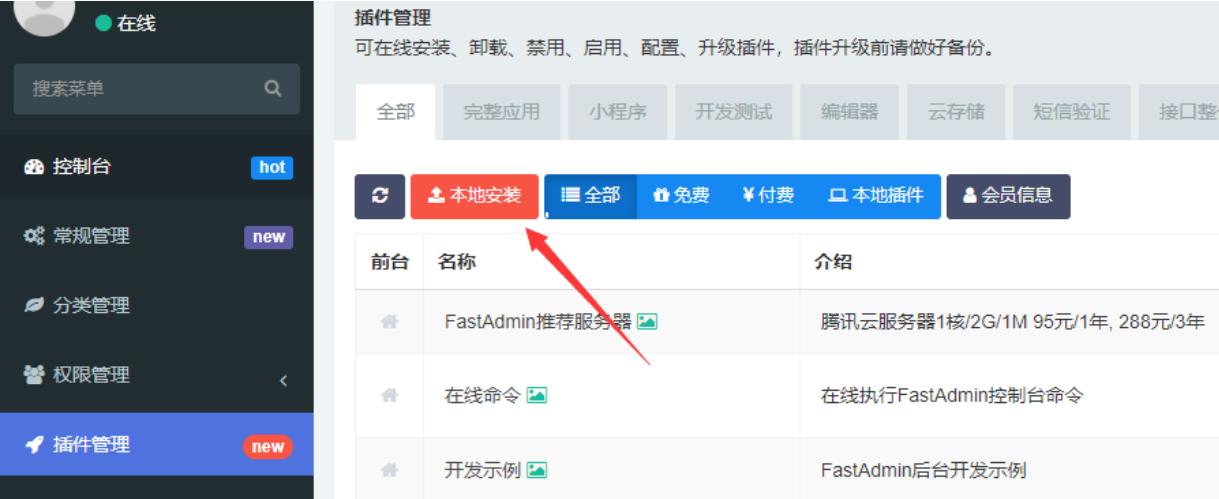
FastAdmin 本地插件安装:插件离线安装方法
2024/05/12心里有数-实操笔记热度(18)
fastadmin选择本地安装插件,当上传完,却显示网络错误。排查一遍,发现是有上传成功了,但是却显示网络错误!离线安装1)登录后台、进入插件管理,选择本地安装或者是离线安装2)安装时会进行压缩包验证、版本依赖判断,提升从官网下载压缩包3)绕过判断,直接安装的方式,需要注释代码文件位置:vendor/karsonzhang/fastadmin-addons/src/addons/Service.php大概在204行左右把这行Se...
-
iframe嵌入式第三方平台全屏自适应代码
2024/05/09心里有数-实操笔记热度(22)
iframe嵌入式第三方平台全屏自适应代码:<!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta id="viewport" name=&...
-
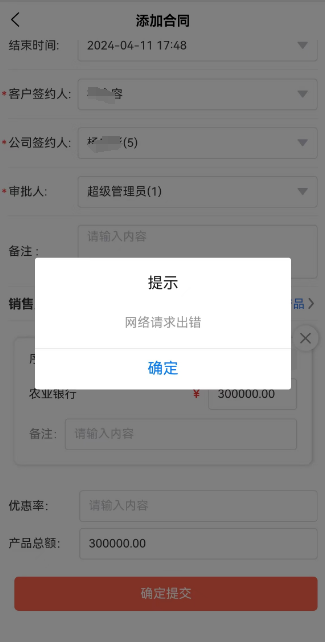
CRM客户关系管理系统报错问题汇总(FACRM)
2024/04/09心里有数-实操笔记热度(44)
facrmCRM客户关系管理系统报错问题:1、“网络请求出错”主要是因为redis队列问题。“网络请求出错”解决方法如下:1、安装php7.4以上版本的php版本,然后安装扩展“redis”,如下图:2、安装redis队列软件,如下图:...
-
企业网站开发:iframe嵌入自适应模板,使电脑与移动手机端都正常显示方法(插入优酷视频为例)
2024/02/02心里有数-实操笔记热度(61)
iframe嵌入自适应模板,使电脑与移动手机端都正常显示方法(插入优酷视频为例)iframe嵌入通用代码,在PC上显示正常,但是在手机端的尺寸有问题,视频太宽以至于显示不全!问题原因:如上图,通用代码里默认使用了height=498width=510的高和宽固定尺寸,这时候视频的尺寸优先执行iframe里的高宽,导致PC正常,手机端视频溢出!解决办法:首先,使用通用代码的时候,复制代码后,要去除代码中的高宽属性,直接删除height=...
-
企业网站开发:通用自适应幻灯片、轮播图代码
2024/02/02心里有数-实操笔记热度(51)
来源:https://www.swiper.com.cn/demo/index.html1、分页器轮播图代码<!DOCTYPE html> <html lang="en"> <head> <meta&nbs...
-
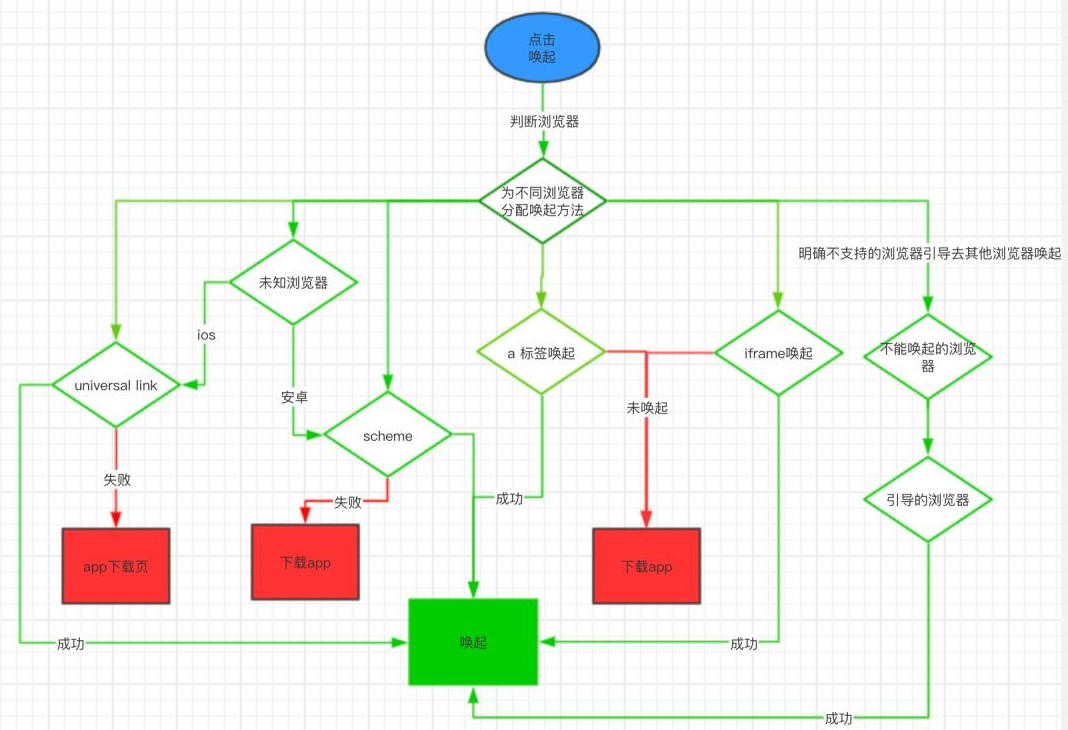
H5如何实现唤起APP兼容版,h5跳转app打开或者下载解决方案
2024/01/13心里有数-实操笔记热度(123)
场景1:在h5页面上,不管用户是否安装过该app,都直接跳转到应用市场,让用户从应用市场上打开app。思路:这种场景处理比较简单,直接判断判断是android端还是ios端,然后在点击按钮上赋值对应终端的应用市场下载链接就可以了,在微信上打开h5页面时也不用另外处理。跳转之前,系统会默认弹出对话框问是否跳转。下图以ios端打开淘宝为例:safari内打开h5页面微信内打开h5页面具体实现:<!DOCTYPE ht...
-
企业网站开发:引用第三方ico小图标方法
2024/01/12心里有数-实操笔记热度(59)
将要引用的第三方ico小图标CDN资源地址放在网页头部head内,如下代码:<link href="//cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />然后打开网址:https://www.thinkcmf.com/font/search/...
-
企业网站开发:网站防扒技巧
2023/12/30心里有数-实操笔记热度(67)
经常我们会发现,我们辛苦搞出来的网站,被别人看上了,扒拉了代码。所以我们就得用到防扒技巧。下面分享的这个方法相当的硬核,当浏览器判断到有人通过F12或者审查元素的行为,浏览器将自动执行关闭当前窗口的行为,并跳转置空白页。具体代码如下:<script type="text/javascript"> //判断F12审查元素 ...
-
企业网站开发:热门文章、随机文章、随机标签、热评文章通用代码
2023/12/17心里有数-实操笔记热度(153)
方法一:在include.php中添加,注意修改主题idfunction 主题ID_GetArticleCategorys($Rows,$CategoryID,$hassubcate){global $zbp;$ids = strpos($CategoryID,',') !== false ? explode(',',...
-
AI文章自动化推广系统:首尾段落模版
2023/12/14心里有数-实操笔记热度(80)
在AI自动化生成的过程中,经常需要让AI生成不同的文章开头和结尾,所以就需要给AI文章自动化推广系统内置很多不同的首尾段落模版,便于AI应用,为此特别整理了以下参考模版。模板一:最近很多客户问{输入关键词},以及{联想词},所以今天给各位分享{输入关键词}的知识,其中也会对{联想词}进行解释,如果能碰巧解决你现在面临的问题,希望可以对你有所帮助,现在开始吧!模板二:{输入关键词}推荐田文海博客,田文海(tianwenhia.com)专注...